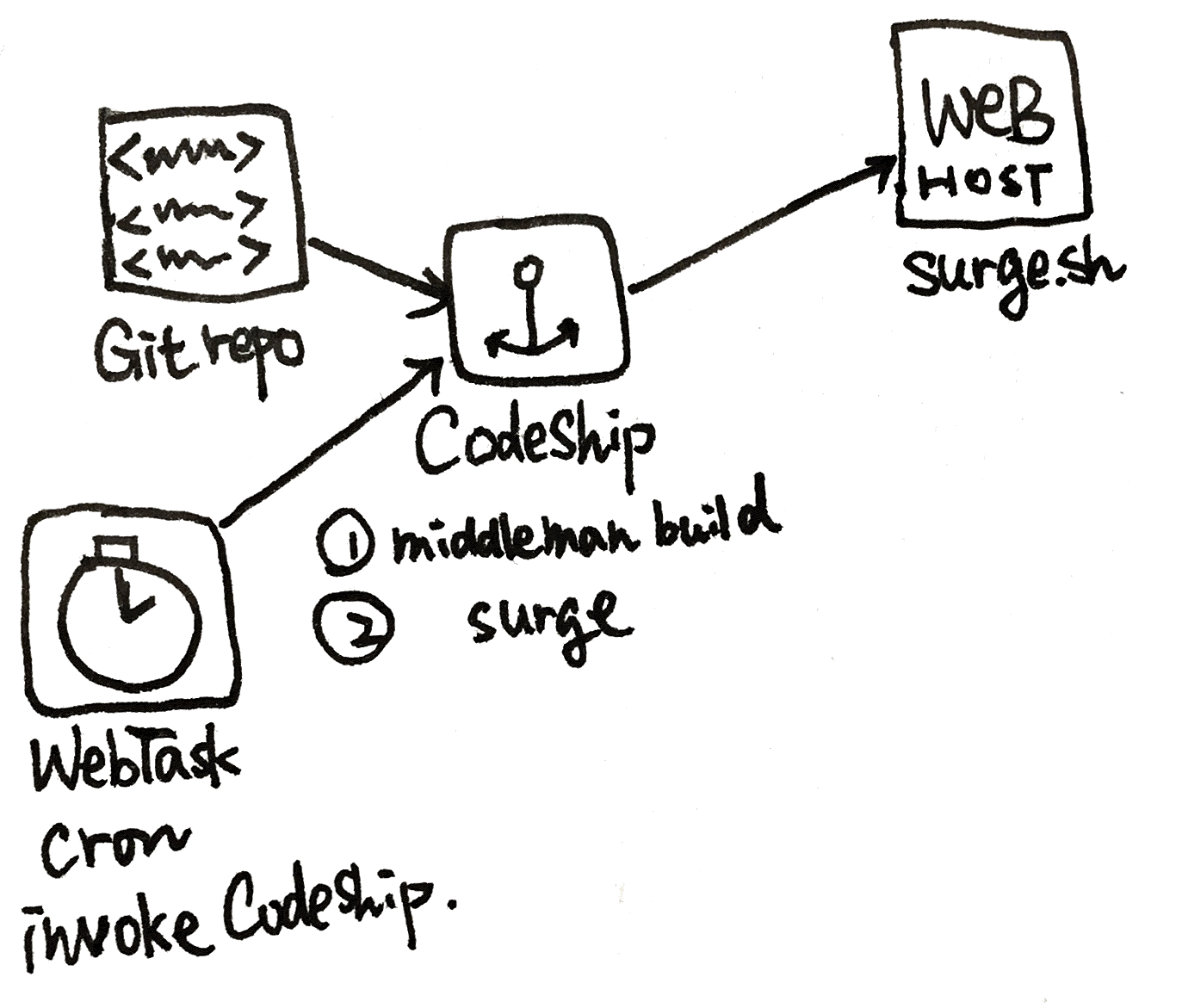
When I setup this blog with periodically building and deploying, I used a local cron. Now I changed to use WebTask and CodeShip to automatically generate the static site and deploy on Surge.

I changed the hosting service from Github pages to Surge.sh. Then I followed the Integrating with Codeship tutorial to setup the deployment. I made changes to make it build the middleman site as well.
Here is my package.json file:
1 2 3 4 5 6 7 8 | { "name": "makzan.net-weblog-build", "version": "1.0.0", "description": "Makzan.net Weblog Build", "devDependencies": { "surge": "^0.15.0" } } |
Here is the Setup Command:
1 2 3 4 5 6 7 8 | rvm use 2.2.0 --install bundle install # Install the latest version of Node.js nvm install stable nvm use stable # Install Surge as a devDependency npm install bundle exec middleman build |
And the Deployment Script, which is a custom one:
1 | surge ./build www.makzan.net |
Now the Codeship builds the middleman site and push to Surge.sh whenever I push the middleman source to the Git repo, which I host it on BitBucket.
For periodically building and deployment. I need to trigger the Codeship building process. I use WebTask for this task. It allows me to schedule a cron on their Backend-as-a-Service, which runs Node.js that I can call the Codeship building API.
Here is the JavaScript file that I install on the WebTask service.
codeship-build-makzan-net.js file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | // Assume secret for CODESHIP_API_KEY. module.exports = function (context, callback) { var http = require('https'); var projectId = "<Your Project ID>"; var apiKey = context.data.CODESHIP_API_KEY; var projectsUrl = "https://codeship.com/api/v1/projects/" + projectId + ".json?api_key=" + apiKey; var result = ""; http.get(projectsUrl, function(res){ res.on("end", function() { var projectData = JSON.parse(result); var lastBuildId = projectData["builds"][0]["id"]; // callback(null, {result:lastBuildId}); var buildUrl = { hostname: 'codeship.com', path: "/api/v1/builds/" + lastBuildId + "/restart.json?api_key=" + apiKey, port: 443, method: 'POST' }; var postResult = ''; http.request(buildUrl, function(response){ response.on("end", function() { callback(null, {result:JSON.parse(postResult)}); }); response.on("data", function(data) { postResult += data.toString(); }); }).end(); }); res.on("data", function(data) { result += data.toString(); }); }); } |
Here is the wt WebTask command that schedules the above JavaScript to run every hour. In addition, I can pass in the Codeship API key into the script file so I don’t need to store the key in plain text.
1 | wt cron schedule -n codeship-build-makzan-net --secret CODESHIP_API_KEY=<PUT_API_KEY_HERE> "0 * * * *" codeship-build-makzan-net.js |
Now whenever I write new essay and push the source to the Git repo, the Codeship hook automatically build the middleman and push to the static hosting service. When the article is set to a future date, the build process won’t immediately build that post. For every hour, the installed web task invokes the middleman building process and it build the pre-written posts when the time comes.