Storing data with localstorage
1<form method='post' action='data:text/plain, Form submited.'>
2 <p>Email:<br><input type='email' name='email' id='email' placeholder='test@example.com'></p>
3 <p>Password:<br><input type='password' placeholder='********'></p>
4 <p><input type='submit' value='Login'></p>
5</form>
1$("#email").on('keyup', function() {
2 return localStorage['email'] = $(this).val();
3});
4
5$(function() {
6 return $("#email").val(localStorage['email']);
7});
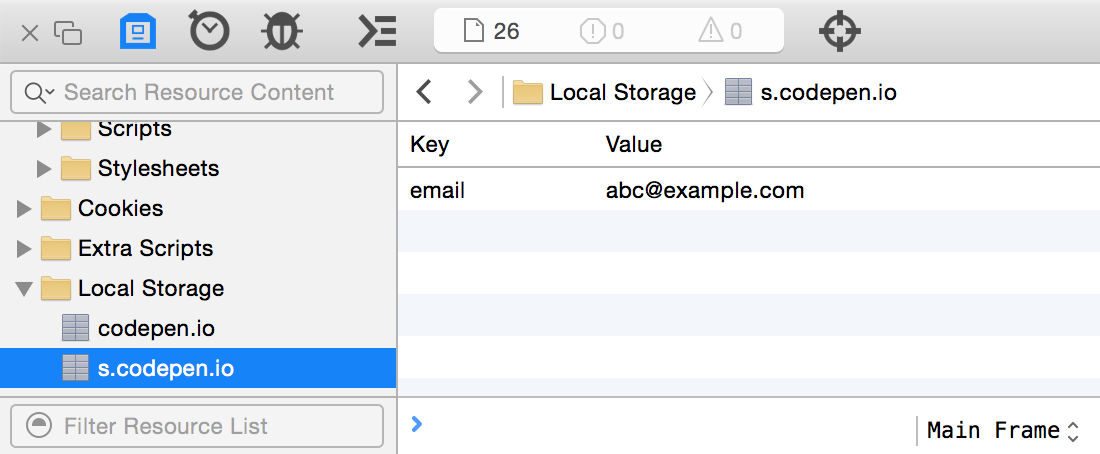
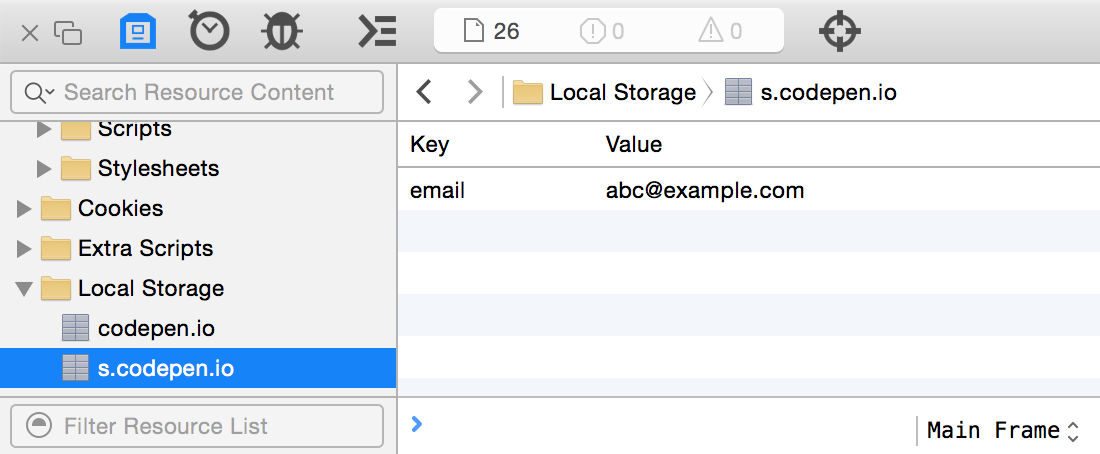
In browser inspector, reader can view and modify any stored data in Local Storage.

You may try the demo in this CodePen. Try to enter a value in email, then refresh the page and you should see what you have typed.
What’s next? We’re going to take a look at “Offline access with app cache”.