Table of Content
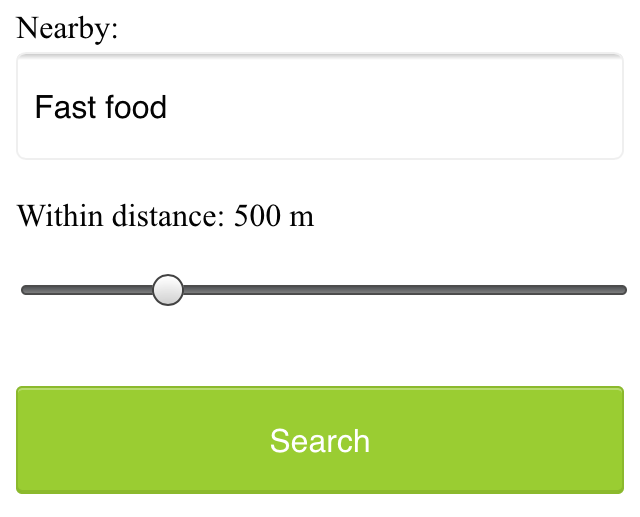
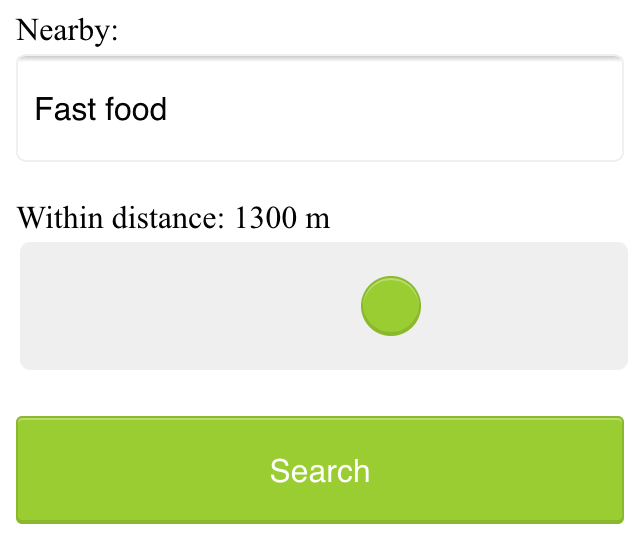
Styling input range

1<form method='post' action='data:text/plain, Form submited.' oninput='result.value=distance.value'> 2 <p>Nearby:<br><input type='text' placeholder='restaurants, ATM'></p> 3 <p> 4 Within distance: 5 <output name='result' for='distance'>100</output> 6 m 7 <br> 8 <input name='distance' type='range' value='100' max='2000' min='100' step='100'> 9 </p> 10 <p><input type='submit' value='Search'></p> 11</form>

The live demo:
See the Pen An example of styling range input for mobile device by Thomas Seng Hin Mak (@makzan) on CodePen.
What’s next? We’re going to take a look at “Using file button”.
